效果预览 关于 fishcpy的小破站
打开: 你博客目录/themes/anzhiyu/source/js
在里面新建一个.js文件,例如我新建了一个clock.js文件
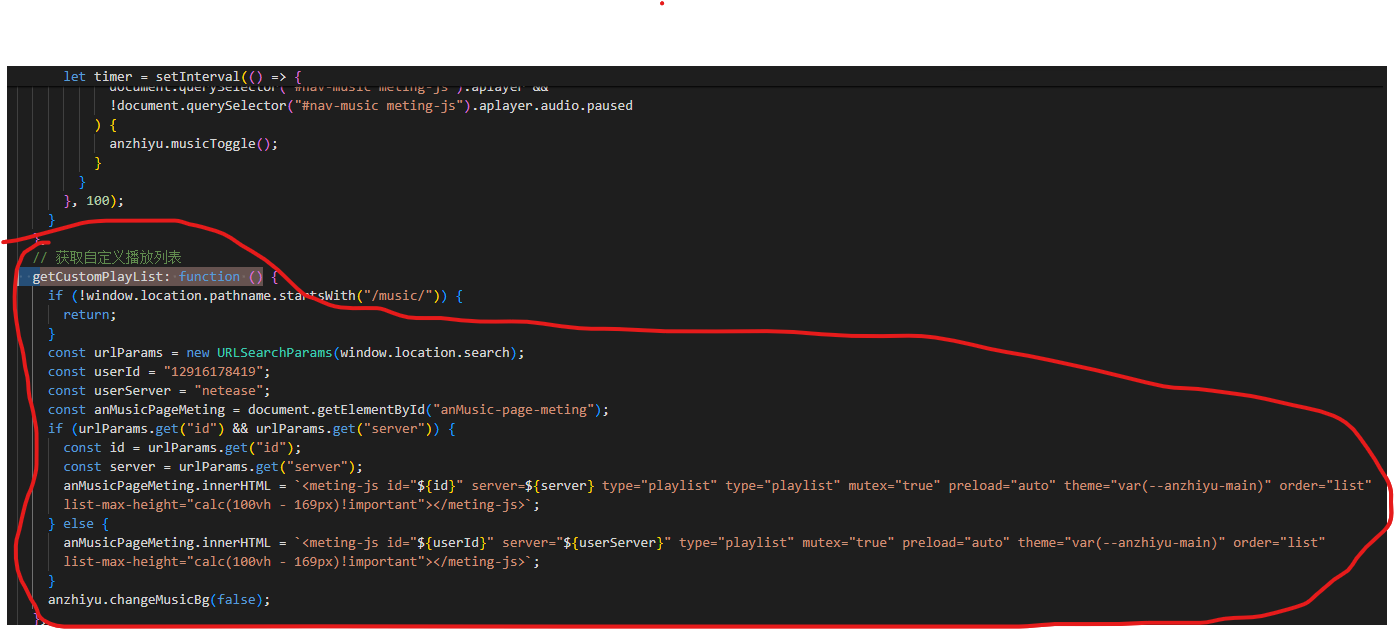
编辑文件,加入下面代码
1 |
// 设置倒计时的目标日期 |
| 参数 | 注释 | 可改值 |
|---|---|---|
| 你发现了彩蛋 | 倒计时结束的文字 | 随意 |
| September 6 | 日期 | 英文月份+日期 |
| 2034 00:00:00 | 日期 | 年份+具体时间 |
在你要的文件里(本人仅测试了md文件)加入下面代码即可实现
1 |
<style> |
| 参数 | 注释 | 可改值 |
|---|---|---|
| 50px | 大小 | 可以看一下这个 |
| /js/clock.js | 文件位置 | /js/文件名.js, 文件名为你刚创建的文件名 |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容